Regelmäßig stolpere ich im Web über Formulare, die besser gemacht werden könnten … eigentlich müssen! „Stolpern“ ist gelinde gesagt noch freundlich: Manches Formular treibt mich regelrecht in die Verzweiflung. Erst gestern wollte ich ein Geschäftskundenkonto bei PayPal einrichten. Ein absoluter Irrsinn. Ich habe abgebrochen, trotz mehrerer Anläufe. Erst wurde meine Mail-Adresse nicht akzeptiert, weil ich sie bereits für ein privates Konto nutze, dann die Kreditkarte und so ging es weiter bis mir die Lust vergangen ist.
Jetzt könnte man sagen „das Problem sitzt immer vor dem Rechner!“ Klar, aber da ich mich nicht für besonders unterdurchschnittlich intelligent, dafür aber für recht online-affin halte, glaube ich, es geht nicht nur mir so. Widersprecht mir nur, wenn Ihr es anders seht.
Doch was macht gute Formulare aus? „Was will ich als Anbieter des Formulars erreichen?“, ist immerhin schon eine gute Frage, die bessere ist jedoch: „Was soll der Benutzer damit erreichen können?“
Die Herausforderung bei einem Formular heißt, dem User zu helfen, seine Daten leicht, angstfrei und freudvoll angeben zu können. Das klingt jetzt vielleicht ein bisschen hochtrabend, aber hier muss man sich vor Augen halten, dass einige Formulare aggressiv machen.
Was also macht gute Formulare aus, wie kann man sie besser gestalten?
15 Tipps für bessere Formulare
Heißen Sie den Nutzer willkommen.
Egal, ob sich der Benutzer mit dem Formular zu einem Newsletter, einem Shop oder einem Dienst anmelden möchte: Er würde sich gerne erwünscht fühlen. Geben Sie ihm dieses Gefühl! Erzählen Sie etwas darüber, was ihn nach der Anmeldung erwartet und heißen Sie ihn auf diese Weise willkommen!
Denken Sie an den Kontext.
Fragen Sie, in welchem Kontext sich der Benutzer befindet. Nutzt er einen Rechner mit Webbrowser? Einen Browser auf einem mobilen Gerät? Eine App oder eine Smart-TV-Anwendung? Denn das hat Auswirkungen auf das Formular. Starre Layouts sind auf dem Handy so klein, dass man kaum noch die Felder wechseln kann. Auf Apps und Smart-TVs kann man angepasste virtuelle Tastaturen anbieten, die auf den Feldinhalt abgestimmt sind. Bei der Eingabe einer E-Mail-Adresse braucht zum Beispiel niemand Großbuchstaben, sehr wohl aber „@“ und typische Domainendungen.
Nehmen Sie die Angst vor dem Formular.
Der Benutzer empfindet Formulare ja vor allem deswegen als stressig, weil es dort meist um etwas Ernstes geht. Wie bei Behördenpapieren erscheint es enorm wichtig, dass das Formular richtig ausgefüllt wird. Andernfalls „droht“ eine nebulöse Sanktion in irgendeiner Form.
Machen Sie es anders und versichern Sie dem Benutzer, dass er keine Angst haben muss. Geben Sie ihm die Gelegenheit, am Ende noch mal alles in Ruhe zu überprüfen – und sagen Sie ihm auch, dass er diese Gelegenheit haben wird.
Sprechen Sie mit dem Benutzer über das Formular.
Aus Perspektive des Benutzers sind alle Fragen nervig. „Warum wollen die das wissen?“ Er weiß es nicht. Dabei kostet es wenig, ihn das wissen zu lassen: „Wir wollen Ihren Namen, damit wir wissen, an wen wir eine Mail schicken müssen, falls Sie Ihre Zugangsdaten vergessen.“; „Wir wollen Ihr Geburtsdatum, weil uns der Gesetzgeber dazu verpflichtet – außer uns sieht das niemand.“ Und so weiter.
Bei komplexeren Feldern bietet es sich an, eine minimale Beratung passend zum aktuellen Feld zu geben, die je nach Kontext unterschiedlich ausfallen kann. Im Web, wo an Platz kein Mangel herrscht, kann man hier aus dem Vollen schöpfen.

Das Formular von Cosmosdirekt gibt automatisch Hinweise auf Hintergründe der auszufüllenden Felder.
Das gibt dem Benutzer das Gefühl, dass er hier nicht mit der grellen Verhörlampe ausgequetscht wird. Sondern, dass alle Angaben ihren Zweck haben. Überdenken Sie bei der Gelegenheit auch, ob das wirklich so ist: Falls die gewünschten Angaben keinem gut begründbaren Zweck dienen: Wozu sie dann überhaupt erheben?
Erfüllen Sie den Wunsch des Benutzers.
Der Wunsch aus Businesssicht ist natürlich, dass der Benutzer das Formular ausfüllt und zwar möglichst vollständig. Hingegen hat der Benutzer den Wunsch, das Formular nur möglichst schnell oder wenigstens ohne Wutanfall hinter sich zu bringen, um den mit dem Formular verbundenen Zweck zu erreichen. Wer bei einer Bestellung also mehr abfragt als die zu bestellende Ware und die absolut nötigen Kundendaten, stellt sich dem Kundenwunsch zwangsläufig in den Weg.
Wenn Sie darauf achten erfüllen Sie das Usability-Dialoggestaltungsprinzip der „Aufgabenangemessenheit“ nach ISO 9241-110.
Geben Sie sich bescheiden …
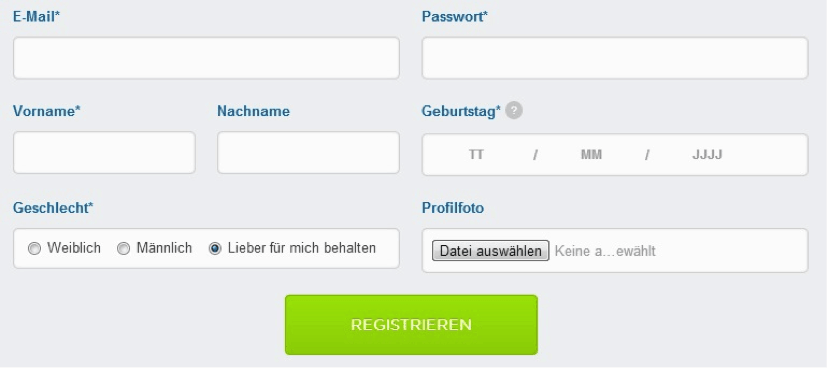
Gerade bei Anmeldeformularen kann man noch auf viele Dienste treffen, die möglichst viel vom Nutzer wissen wollen. Dabei geht es auch ganz anders:

Weniger ist mehr: Tumblr will später natürlich mehr vom User wissen, doch anfangs gibt sich der Dienst einladend bescheiden. E-Mail-Adresse, Passwort, Username – nur das Nötigste angeben zu müssen, das lädt ein.
Umfangreiche Formulare mit vielen Eingabefeldern wirken abschreckend. Wer sich jedoch mit nur zwei, drei Feldern anmelden kann, der wird das ganz großartig finden. Geben Sie sich also bescheiden und fragen Sie nur die Informationen ab, die wirklich notwendig sind.
… aber bleiben Sie hartnäckig.
Verlegen Sie weitere Fragen ruhig auf einen späteren Zeitpunkt, sofern das möglich ist. Im Shop oder bei kommerziellen Diensten zum Beispiel braucht man Zahlungsdaten. Aber warum muss man die eigentlich schon bei der Anmeldung detailliert abfragen?
Man muss es eben nicht. Man kann warten, bis der Kunde sich umgesehen hat und etwas haben will. Jedem Benutzer wird einsichtig sein, dass dann für den Kauf eben auch Adress- und Zahlungsdaten notwendig sind.
Teilen Sie große Formulare auf.
Falls wirklich viele Eingaben notwendig sind: Überlegen Sie, ob man diese Formulare auch in mehreren Schritten abarbeiten könnte, wobei jeder Schritt vielleicht sinnvolle Teilinformationen abfragt. Denn lange Eingabefeld-Wüsten sagen vor allem eins: „Hier kommt Arbeit auf Dich zu!“.
Bei mehreren Formularseiten stellt sich beim Benutzer allerdings das Gefühl ein, durchs Dunkle zu tappen. Wichtig ist dann, mit einer Prozentangabe deutlich zu machen, wieviel man schon hinter sich gebracht hat. Das gibt dem Benutzer das Gefühl, ein überschaubares Formular-Territorium vor sich zu haben.

Outfittery.de gibt vorbildlich an, wieviel Wegstrecke man schon hinter sich hat.
Verdeutlichen Sie die Bedeutung.
Fünf gleich große Felder, die Name, Adresse, Postleitzahl und Straße abfragen, sind naturgemäß fehleranfällig, denn alle Felder sehen gleich aus. Geben Sie den Feldern Bedeutung, etwa indem die Postleitzahl wirklich ein kurzes Feld nur für Zahlen ist oder das Feld für die Stadt mit einer Ausfüllfunktion hilfreich unter die Arme greift.
Das erfüllt übrigens dann auch das Usability-Dialoggestaltungsprinzip der „Selbstbeschreibungsfähigkeit“ der ISO 9241-110.

Fragt zwar vieles auf einmal, doch zumindest sieht man den Feldern bei Foursquare einigermaßen an, welche Information sie abfragen und welche wirklich wichtig sind.
Icons und andere visuelle Elemente können ebenfalls helfen, dem Benutzer zu jedem Zeitpunkt Gewissheit darüber zu geben, welche Daten gerade gefragt sind. Auch bietet es sich an, zusammengehörige Daten auch zusammengehörig in kleinen Gruppen zu präsentieren („Gesetz der Nähe“, Gestaltungspsychologie)
Sehr hilfreich ist auch Felder mit Beispieldaten zu befüllen, damit der Nutzer das vorgegebene Format erkennen kann, wie beispielsweise bei der Datumseingabe. Aber achten Sie darauf, das die Beispieltexte als Hintergrundinfo im Eingabefeld liegen.
Vermeiden Sie vergessliche und hektische Formulare.
Etwas, das garantiert für Wutgeschrei auf der anderen Seite des Bildschirms sorgt, sind vergessliche Formulare. Ein Klick auf „Zurück“ im Browser – schon sind die Daten weg. Klassiker auch: Das Formular meldet einen Fehler und vergisst beim Reload alle Inhalte.
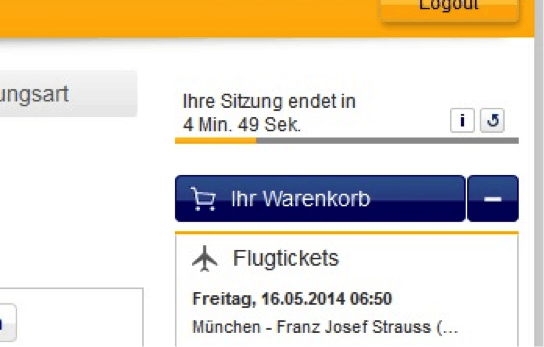
Dazu gehören auch Formulare, die förmlich mit der Stoppuhr neben einem stehen. Wenn Sie das schon tun, sollte man diese Stoppuhr auch sehen.

Wenn schon eine Session abläuft, sollte man dem Nutzer auch zeigen, wieviel Zeit ihm bleibt.
Denken Sie an den Kontext: Benutzer sitzen im Büro, füllen das Formular vielleicht zwischendurch aus. Oder es sind Eltern, die sich zwischendurch ums Kind kümmern müssen. Wenn nach 15 Minuten eine (für Nutzer nicht erkennbare) Session abläuft, sorgt das nicht für gute Laune.
Dass es beides immer wieder gibt, ist mir ein echtes Rätsel. Das vergessliche Formular widerspricht übrigens dem Usability-Dialoggestaltungsprinzip der „Fehlertoleranz“ und das hektische dem der „Steuerbarkeit“.
Visualisieren Sie das Ausfüllen.
Zehn unveränderliche Eingabefelder geben dem Nutzer kein Feedback. Zeigt jedoch jedes ausgefüllte ein Häkchen an, spürt der Nutzer regelrecht, wie er vorankommt.
Sie könnten zum Beispiel alle Felder mit einer Farbe wie gelb markieren, um zu signalisieren, dass diese bitte ausgefüllt werden sollen – und grün, wenn Sie es dann (korrekt) sind.
Machen Sie stets deutlich, wo es sich um echte Pflichtfelder handelt – und wo der Benutzer freiwillige Angaben auch weglassen kann, zum Beispiel, weil er es gerade eilig hat. Solche Daten kann man später immer noch einholen.
Markieren Sie fehlende oder falsch ausgefühlte Felder.
Einige Formulare werfen nach Fehlereingaben eine unspezifische Fehlermeldung aus und erwarten vom Benutzer, er möge den Fehler doch bitte selber finden. Doch wenn der Nutzer arbeiten muss, hat der Formulardesigner zu wenig gearbeitet.
Besser ist, den Umstand zu nutzen, dass das Formular weiß, wo der Fehler liegt – und das fragliche Feld mit einem Hinweis sichtbar machen kann.

Markieren Sie das Feld, das Probleme macht – in diesem Fall wäre bei PayPal aber eine nachvollziehbarere Begründung angebracht.
Bei mehreren Fehlern sollten natürlich mehrere Felder markiert sein – und nicht nur das erste oder letzte fehlerhafte Feld, weswegen sich der Benutzer von Reload zu Reload durch einzelne Fehlermeldungen kämpfen muss.
Nutzen Sie Inline-Validierung.
Bei Passwortfeldern ist es gang und gäbe: Sie geben Feedback zur Stärke des gewählten Kennworts. Sowas ist natürlich aufwändiger, doch solche Intelligenz kann eigentlich jedes Feld gut gebrauchen. Sie können dann zum Beispiel feststellen, ob das Eingegebene wirklich eine E-Mail-Adresse oder eine Postleitzahl ist – damit muss man nicht bis zum Absenden des Formulars warten.
Bauen Sie also Plausibilitätsabfragen möglichst schon in das Feld ein, nicht erst ins Formular. Vorteil: Das Formular sorgt auf diese Weise geradezu von selbst dafür, korrekt ausgefüllt zu werden. So sinkt die Wahrscheinlichkeit, dass man dem Benutzer eine „Fehlermeldung“ zeigen muss, was letztlich nie gut ist.

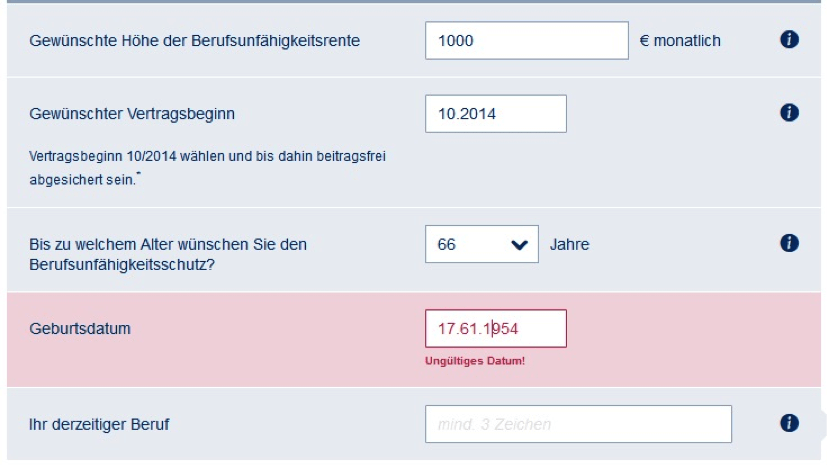
Warum nicht schon bei der Eingabe prüfen, on die Daten stimmen können – im Fall der Abfrage von cosmosdirekt.de liegt die Fehlangabe allerdings daran, dass das Formular zwingend eine zweistellige Monatszahl forderte …
Nennen Sie es nicht „Fehler“.
Wenn was schiefgeht: Beeeeeep: Error! Das signalisiert ganz klar: Der Benutzer ist schuld! Kann das zu einer positiven User Experience beitragen? Gewiss nicht.
Und meist handelt es sich doch ohnehin um Missverständnisse. „Ups – ist diese Postleitzahl wirklich richtig?“, „Danke fürs Ausfüllen, aber wir brauchen da bitte noch folgende Angabe …“, „Sagen Sie uns bitte noch jenes, wir brauchen es weil …“ – es gibt bessere Wege, als einfach nur einen „Fehler“ anzuzeigen und dem Benutzer rote Drohfarben samt Ausrufezeichen vor die Nase zu halten.
Wecken Sie den Wunsch, etwas zu vervollständigen.
Facebook kann man sich wie ein unendlich großes Abfrageformular vorstellen, das niemals zufrieden ist. Ständig fragt es nach weiteren Daten – was man aber ignorieren kann. Das nervt, doch die Idee ist nicht schlecht: Wenn Sie mehr über Ihre Kunden wissen wollen, dann fragen Sie ruhig immer wieder danach – aber zurückhaltend.
Geben Sie dem Benutzer die Aussicht auf das befriedigende Gefühl, er könne den Punkt erreichen, an dem alle Fragen beantwortet sind. Das geht zum Beispiel mit einer Prozentangabe: „Profil zu 70 Prozent fertig“ stellt in Aussicht, dass man die 30 Prozent noch schnell hinter sich bringen könnte – ohne aber den User dazu zu zwingen. Man kann das auch etwas „gamifizieren“ und so – wie LinkedIn – einen spielerischen Reiz schaffen, möglichst alle Datenfragen zu beantworten.

Das Businessnetzwerk LinkedIn benennt eine „Aussagekraft“ des eigenen Profils – und schafft so den Anreiz, fehlende Daten freiwillig zu ergänzen.
Fazit
Ein Web-Formular regelrecht zu „hassen“ ist wohl die deutlichste Erscheinungsform einer negativen User Experience. Und weil jeder Anbieter eines Formulars (eigentlich) wünscht, dass dieses auch ausgefüllt und abgeschickt wird, lohnt es sich, sich darüber einige Gedanken zu machen.












